よく直面するものの、いつも忘れているのでメモです。
|
1 2 3 4 5 6 |
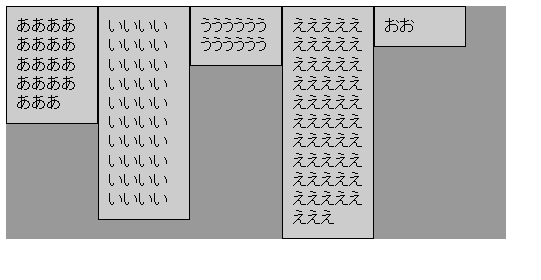
<div style="padding:10px;"> <div style="float:left;">a</div> <div style="float:left;">b</div> <div style="float:left;">c</div> <div style="float:left;">d</div> </div> |
と記述した場合、外枠のpaddingがfirefoxでは効きません。効くようにする為には、
|
1 2 3 4 5 6 7 |
<div style="padding:10px;"> <div style="float:left;">a</div> <div style="float:left;">b</div> <div style="float:left;">c</div> <div style="float:left;">d</div> <br style="clear:both;" /> </div> |
と、入れてやる必要があります。
?別の方法
classを定義してあげる方法です。
cssに
|
1 2 3 4 5 6 |
.clearfix:after { ??? clear: both; ??? content: ""; ??? display: block; ??? height: 0; } |
と記述して、
|
1 2 3 4 5 6 |
<div style="padding:10px;" class="clearfix"> <div style="float:left;">a</div> <div style="float:left;">b</div> <div style="float:left;">c</div> <div style="float:left;">d</div> </div> |
でもOKです。