WEBサイトの運営者であれば、「広告出稿先のバナーのクリック率を高めたい」「サイト内に設置したバナーのクリック率を高めたい」「資料請求・お問合せ件数を増やしたい」などと常にコンバージョン率(※)を高めることを考えていることでしょう。しかし、バナーやランディングページの善し悪しの基準は、大半のWEBサイトで経営者の好みであったり勘だったりします。客観的根拠は皆無です。従って、「このバナーに変えたら資料請求が減ったようだ。」というような、曖昧な感覚を頼りに経営をすることになります。もしかしたら、バナーのコンバージョン率はむしろ以前よりアップしており、資料請求が減少した本当の原因が、実は訪問者数の減少にあるかもしれないにです。こういった誤った経営判断を防ぎ、客観的データに基づいて経営を行う手法としてA/Bテストがあります。
(※)成約率のことを指します。WEBサイトを訪れたユーザーのうち、何人がサイト運営者が定めた目標を達成したか?を計測します。
A/Bテストとは?
2つ、もしくはそれ以上の異なるパターンのページやバナーを用意し、実際にユーザーに利用させてクリック率や購入率、お問合せ率などを比較するテストのことを言います。テストで良い結果が出たものを本番用のページやバナーとして採用することになります。スプリットテスト・スプリットランテストとも言われる手法です。
A/Bテストで気をつけるべき点は?
A/Bテストを行う上で気をつけるべき点として以下のものがあります。
数で判断してはいけない
例えば、Aのバナーのクリック数が5でBのバナーが10の場合、Bを採用するという判断は危険です。何故ならば、Aは250回表示しておりBは1000回表示しているかも知れないからです。クリック率でみると、Aは2%でBは1%となっており、Aが優秀なバナーということになります。必ず、割合で判断する必要があります。
同一ユーザーには同一のパターンを見せる
Aがトップページを初めて訪問した時にAのバナーが表示されたが、WEBサイトを一通り確認した後、トップページに戻って来たらBのバナーが表示されていたというテストは不完全です。何故ならば、どちらのバナーに興味を持ったのか判断が出来ないからです。同一ユーザーに対しては同一のパターンのページやバナーを見せ続ける必要があります。
出来るだけ大きい母数のユーザーでテストする
A、Bのパターンをそれぞれ100人ずつ見せたところ、Aのコンバージョン率は2%でBは1%だったからと言って、Aのパターンを採用するという判断は危険です。母数が少なすぎる為、偶然そうなった可能性があるからです。最低、1,000人ずつ程度のデータを取るべきでしょう。
A/Bテスト用のバナーやランディングページを量産するには?
通常、バナーやランディングページは、経営者が好むテイストや載せたい情報をデザイン会社へ伝えて、デザイン会社が形にします。従って、A/Bテスト用に量産しようとしても考えられるバリエーションに限りがあります。また、似通ったものが出来がちです。
そこで活躍するのが、クラウドワークスやランサーズと言ったクラウドソーシングです。クラウドソーシングには、法人・個人を問わず多くのデザイナーが登録しているので、大まかな方針と目的を伝えた上でデザイナーの感性に任せた提案を求めると、バリエーションに富んだデザイン提案をもらうことが可能です。この方法は、nanapiのけんすう氏も紹介している方法です。
ただ、コンペ形式だと、有料オプションを使うなどしなければ提案が集まりにくい傾向にあるようです。採用されなかった場合に「働き損」になることを嫌っているからでしょう。発注側としても今一のデザインしか集まらなかった場合でも、どれか一つは採用として報酬を払う必要が生じます。
このようなことが起きないようにするには、お互いにとってリスクが少ない「プロジェクト形式」の方が良いかも知れません。プロジェクト形式ならば、まずは多くのデザイナーに見積もりをお願いすることが出来ます。同時に、過去の制作物を見せてもらうことも可能です。その上で、価格に見合うクオリティのデザイナーへ発注すれば良いのです。
A/Bテストのツールは?
A/Bテストのツールとしては、テストを行うシーンに応じて使えるものが異なります。
バナー広告出稿の場合
WEB媒体へ出稿する場合、一旦、提出したバナーを変更するのは、時間がかかったり変更を拒否されたりする場合があります。従って、広告出稿する前にA/Bテストを行い、結果が良かったものを提出するべきです。そのテストツールとしては、GoogleアドワーズかYahoo!のスポンサードサーチを使うのが良いでしょう。クラウドソーシングで採用したバナーを全て、ディスプレイ広告用素材として使い出稿するのです。数千回バナーが表示された時点で、クリック率に差が生まれていることでしょう。もちろん、テストとは言え、CPC広告としての出稿になるので、費用はかかります。しかしながら、多額の広告費をWEB媒体へ払ったものの、反応がゼロという悲惨な結果は防げます。
ランディングページの場合
ランディングページのA/Bテストは、Googleアナリティクスを使えば可能です。詳しい方法は希望があれば記事にするとして、ここでは簡単に説明します。
コンバージョンURLの設定
アナリティクスでA/Bテストを行うには、コンバージョンとするURL(アナリティクスでは目標といいます)を設定する必要があります。
上方メニュー[アナリティクスの設定] > ビュー項目の[目標] > [新しい目標]
をクリックしてください。
?[目標設定] ・・・ どれを選んでも問題ありません。コンバージョンの種類として一番近いものを選択して下さい。
[目標の説明]・・・多くの場合は、お申込完了やお問合せ完了のURLをコンバージョンにすることが多いと思います。従って、[目標]の選択で良いでしょう。異なる場合は、あなたのビジネスに合わせて設定して下さい。[目標の詳細]・・・上で[目標]を選択した場合、お申込・お問合せ完了ページのURLを設定して下さい。説明に書いてあるようにドメイン部分は省いて下さい。お申込開始ページのURLと、お申込完了ページのURLが同一である場合は、下の記事を参考にしてください。参考: Google analyticsで、同一URLの遷移を取得する方法
最後に[目標を作成]で完了です。
A/Bテスト用URLの設定
上方メニューの[レポート] > 左メニューの[行動] > [ウェブテスト] > [テストを作成]
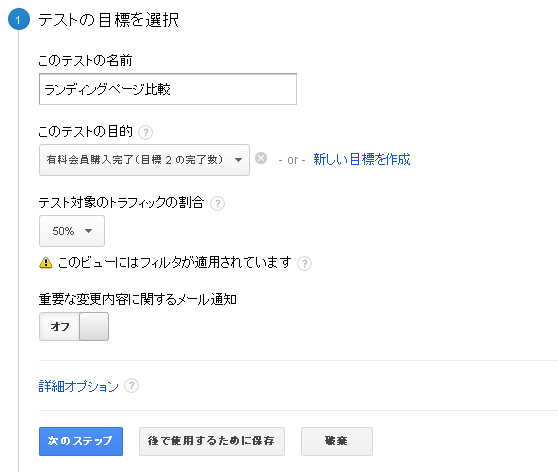
をクリックして下さい。[テストの目標を選択]には以下のように入力して下さい
[このテストの名前]・・・テスト名を任意で付けて下さい。[このテストの目的]・・・先ほど作成した目標を設定して下さい。[テスト対象のトラフィックの割合]・・・50%位が良いと思います。入力が完了したら[次のステップ]をクリックして下さい。
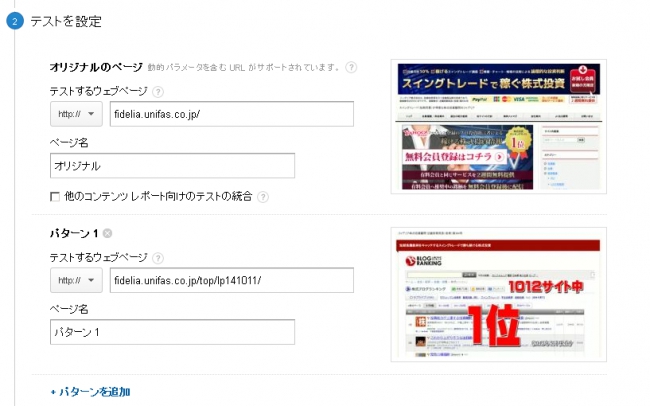
[テストを設定]には以下のように入力して下さい。[オリジナルのページ]・・・元々使っているランディングページのURL[パターン1]・・・新しく作ったランディングページのURL更にテストしたいパターンのランディングページがあるなら、[パターンを追加]をクリックして同じように追加していって下さい。完了したら[次のステップ]をクリックして下さい。
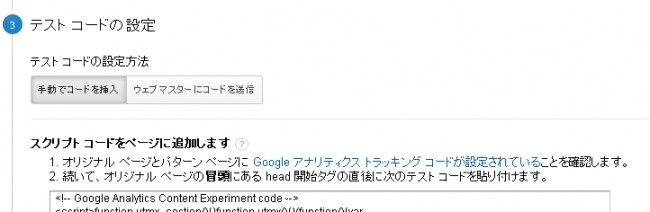
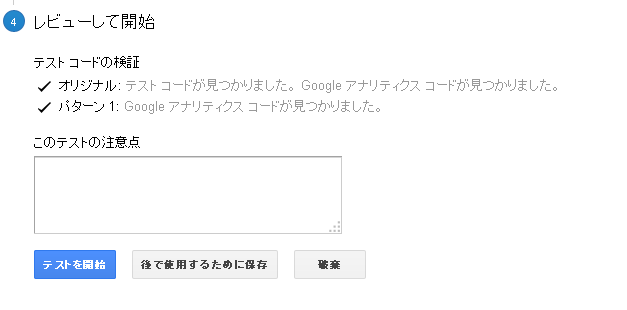
[テストコードの設定]では、[手動でコードを挿入]を選択すると<head>タグ開始直後に、指定のコードを入れるよう指示があります。指示に従って、[オリジナルページ]及び[パターン1]のHTMLを書き換えて下さい。完了したら[次のステップ]をクリックして下さい。以下のように表示されたら成功です。
[テストを開始]をクリックして下さい。15分位経過したら、A/Bテストが開始します。サイト内バナーの場合
?サイト内バナーをA/Bテストする場合は、残念ながらGoogleアナリティクスでは出来ません。代わりに、Optimizelyを使います。無料版と有料版がありますが、月間、50,000ユニークユーザーに対してA/Bテストが行えるなど無料版で十分使えます。料金プランには有料版の料金を含めて機能面以外は詳しいことが書かれていないので結構戸惑います。右上の[無料アカウントを作成]からユーザー登録を完了して下さい。
注意:Optimizelyで定義する[訪問者]は、重複を含まないユニークユーザー(UU)です。しかし、このUUの数値が、アナリティクスの数値や他のアクセス解析の数値の半数?2/3となり戸惑うかもしれません。理由は分かりませんが、A/Bテストを行う上ではクリック率のパーセンテージで評価する為、問題無いと思います。
新しい実験の作成
[概要] > [新しい実験]をクリックして下さい。[実験名]と[実験URL]を入力して[実験の作成]をクリックして下さい。[実験URL]は、トップページのURLではありません。A/Bテストを行いたいURLを入力して下さい。
バリエーション#1の編集
自動的に[オリジナル]と[バリエーション#1]のタブが作成されます。
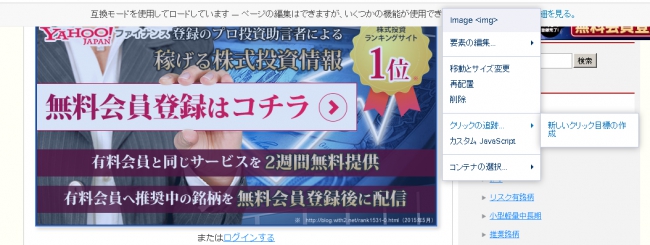
[オリジナル]は触らず、[バリエーション#1]を編集して下さい。今回は、無料会員登録バナーのクリック率を計測します。オリジナルは以下です。画像の上で右クリックすると編集メニューが出るので、[要素の編集] > [画像の変更]をクリックして下さい。
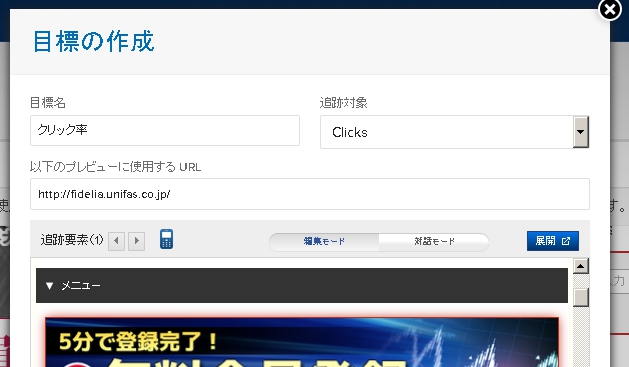
[画像の変更]へ、A/BテストしたいバナーのURLを入力して[完了]して下さい。更に、画像の上で右クリックし[クリックの追跡] > [新しいクリック目標の作成]を選択して下さい。
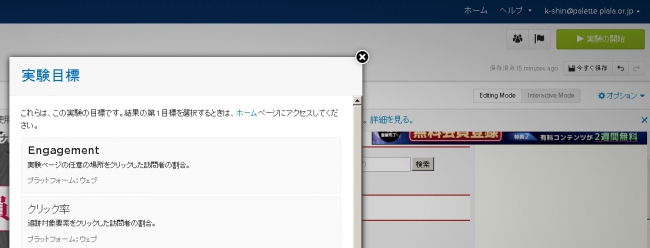
[目標名]を入力し[保存]して下さい。右上の旗のマークをクリックして、さっき設定した目標が追加されていれば問題ありません。
バリエーション#1以外にもテストしたいバナーがあれば、[バリエーションの追加]をクリックして同じように編集して下さい。終わったら、[実験の開始]をクリックして下さい。以下のアラートが表示されたら[OK]を押して下さい。
<head>内へタグの挿入
[ホーム]をクリックすると[概要]タブへ戻ります。先ほど追加した実験が追加されていれば成功です。その後、[設定]タブを開き枠内に表示されたタグを実験URLのヘッダー内へ挿入して下さい。
以上で、設定は完了です。
実験の結果
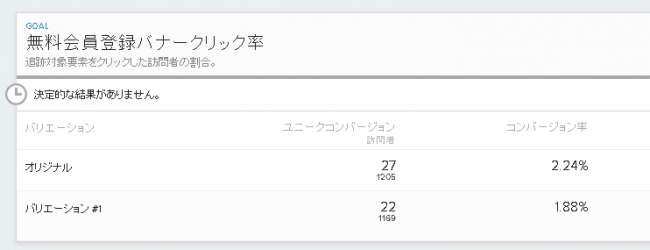
今回、記事に使ったのは実際に行っている実験です。[オリジナル]と[バリエーション#1]のバナー、どちらがクリック率が高いと思いますか?
結果は・・・
オリジナルの方が高いということに!!
私は、[バリエーション#1]の方がクリック率が高くなると思っていたのですが、違っていました。長年の勘は当てになりませんね。数値は嘘をつきません。
まとめ
広告バナー、ランディングページ、サイト内バナーのA/Bテストの方法を紹介しました。長年の勘は、あまりアテにはなりません。問い合わせ件数や売上が今一伸びないという場合は、バナーやランディングページを変えることで状況が変わることがあります。どこがボトルネックになっているのかを探る為にも是非、A/Bテストを活用してみてください。
あなたの好みでは無いデザインが、想定外に反応率が高いという結果になるかもしれませんよ?