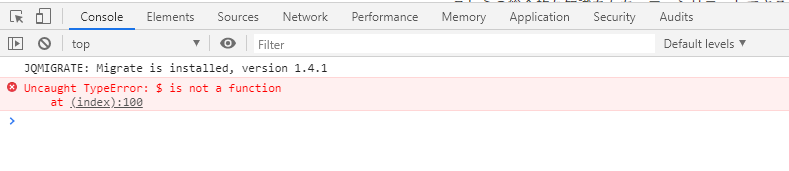
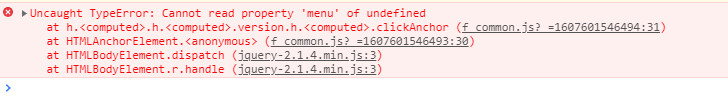
JQueryを新しく入れた時に、GoogleChromeのデベロッパーツールで確認すると、以下のようなエラーが発生する場合があります。
Uncaught TypeError: $ is not a function at (index):100
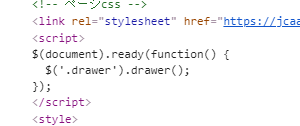
今回のケースでは、WordPressのヘッダーへ以下のように記述したことでコンフリクトが起こりました。
|
1 2 3 4 5 |
<script> $(document).ready(function() { $('.drawer').drawer(); }); </script> |
このエラーは、WordPressを使っていると、よく遭遇します。これを簡単に回避する方法を下に記載します。
|
1 2 |
jQuery.noConflict(); (function($) { |
と
|
1 |
})(jQuery); |
で、
|
1 2 3 |
$(document).ready(function() { $('.drawer').drawer(); }); |
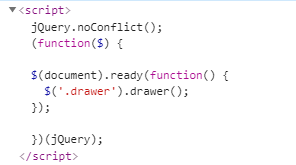
を囲えばOKです。最終的には、
|
1 2 3 4 5 6 7 8 |
jQuery.noConflict(); (function($) { $(document).ready(function() { $('.drawer').drawer(); }); })(jQuery); |
となります。
メモ
|
1 2 3 4 5 6 7 8 |
<script> jQuery.noConflict(); (function($) { $(function(){//ここから });//ここまで })(jQuery); </script> |
たったこれだけです。
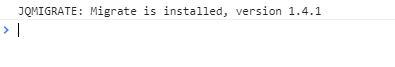
見事にエラーが消えたかと思います。
とても役に立つ方法なので、活用下さい。