参考ページ
基本的には、このページなどを参考にしてください。
この記事については、上記のページと方法が変わってしまっている点と、gtmで動的リマーケティングタグを設定する方法を解説します。
gtm用に動的リマーケティングをカスタマイズする方法
不動産用を例にして、gtm用へのカスタマイズ方法を解説します。
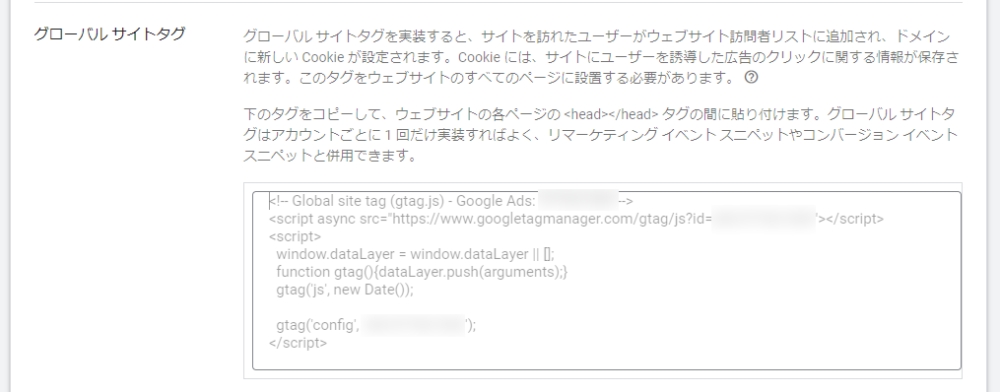
Google広告で提示されるタグは以下の通りです。
グローバル サイトタグ
イベントスニペット
ただ上記は、間違えているようです。Google公式のこちらのページを参考にすると、下記が正解のようです。
page_view が view_item に変わっていることと、location_id が無いことに注意してください。
|
1 2 3 4 5 6 7 8 9 |
<script> gtag('event','view_item', { 'value': 1000000, 'items':[{ 'id': 'NYBRKLN123A', 'google_business_vertical': 'real_estate' }] }); </script> |
では、グローバル サイトタグと、イベントスニペットをgtm用にカスタマイズする方法をみていきましょう。
グローバル サイトタグ
サイト全体に貼るタグと、物件詳細ページに貼るタグは異なるため、以下のように分けています。
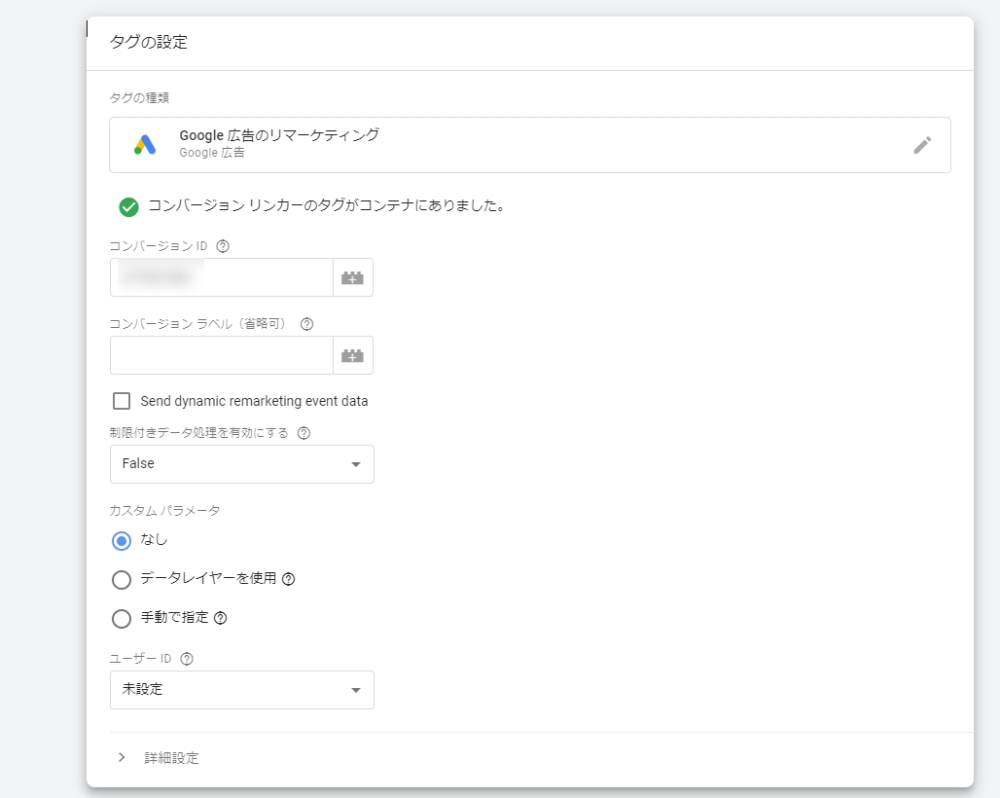
→サイト全体用
コンバージョンIDのところには、Google広告で提示された AW-xxx のうち、 xxxの部分だけ入力してください。
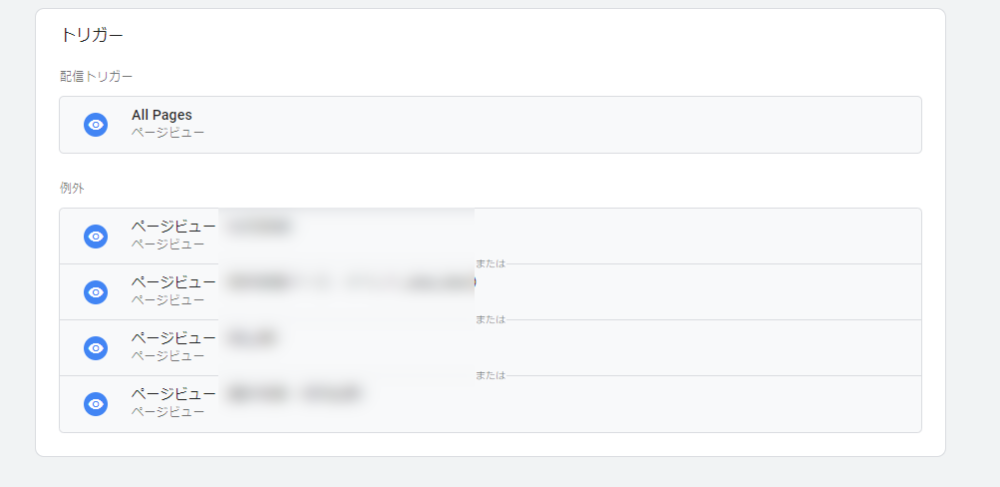
トリガーは、 物件詳細ページを除く全てのページという形にしています。
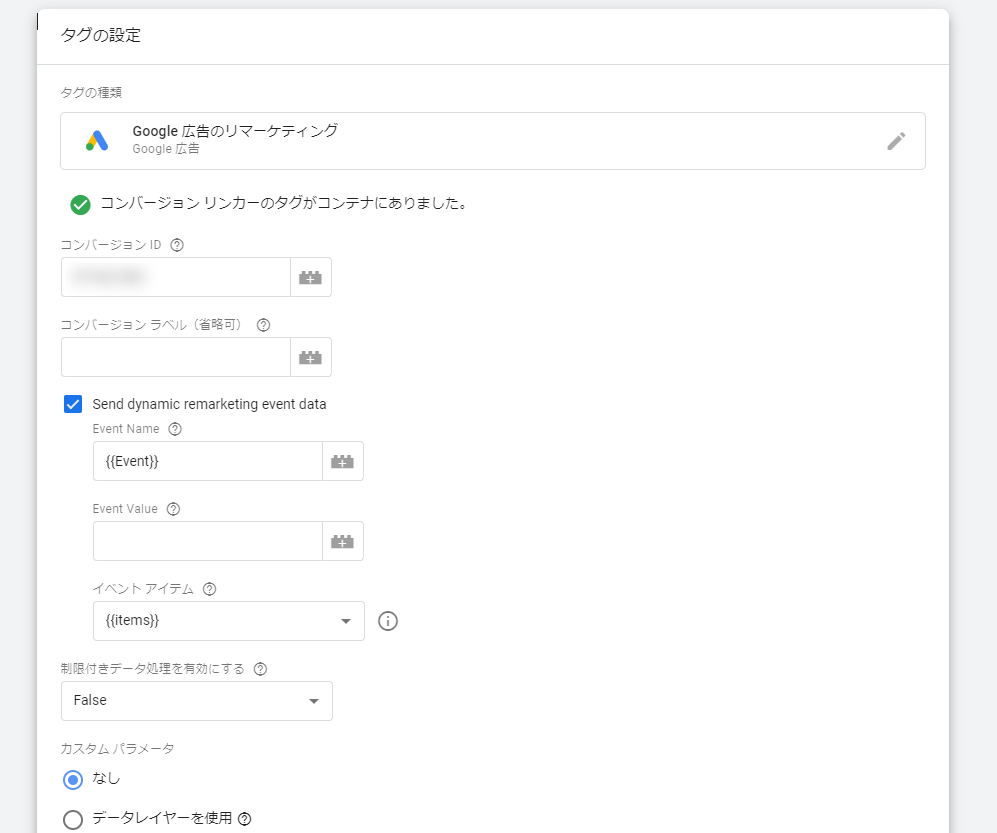
→物件詳細ページ用
Send dynamic remarketing event data にチェックが入っていますが、この辺りの設定については、Google広告公式のこのページを参考にしてください。
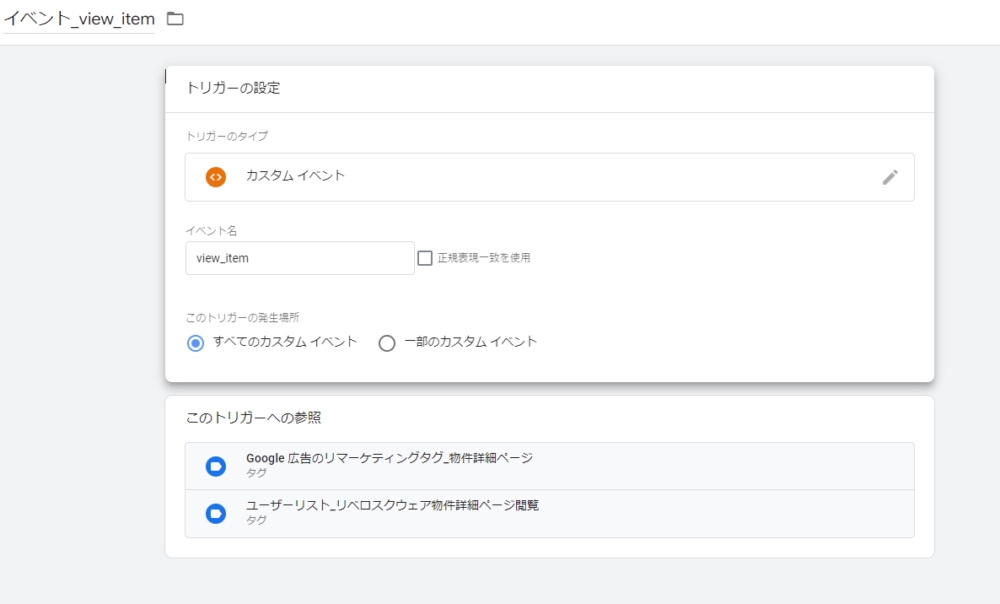
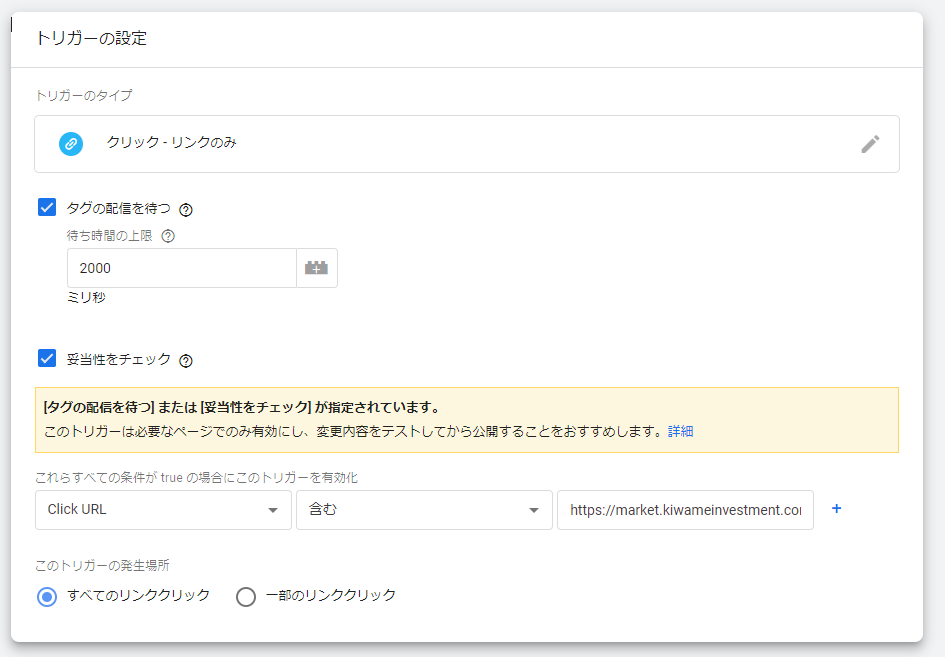
トリガーは、 view_item イベントが発火した時としています。
上記のトリガーの内容は以下の通りです。
要するに、物件詳細ページで event の view_item が発生したら、それをトリガーとして物件詳細ページ用のタグが動き、イベントネーム(view_item)とイベントアイテム(<物件のID>)を受け取るという流れです。
イベントスニペット
イベントスニペットは、物件詳細ページへ gtm用にカスタマイズして直に書いています。物件毎にIDが変わるため、直で書く方が設計が楽だったという理由です。
|
1 2 3 4 5 6 7 8 9 10 |
<script> window.dataLayer = window.dataLayer || []; dataLayer.push({ 'event': 'view_item', 'items': [{ 'id':'<物件のID>', 'google_business_vertical': 'real_estate' }] }); </script> |
おおかたの設計は以上となります。
データフィードとの紐付け
データフィードの作成
まず、Google広告のビジネスデータより、データフィードを登録する必要があります。
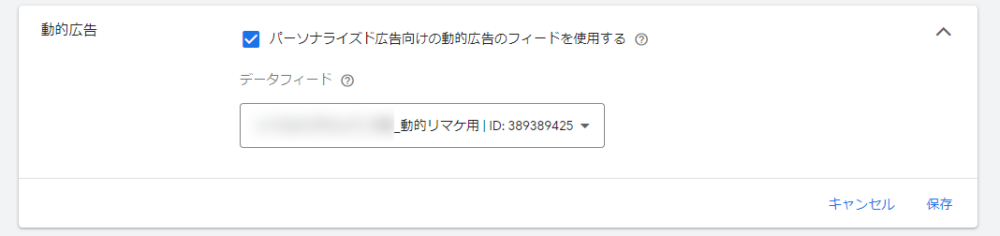
キャンペーンへのデータフィードの関連付け
設定>動的広告 より、上記で作ったデータフィードを設定します。
オーディエンスについて
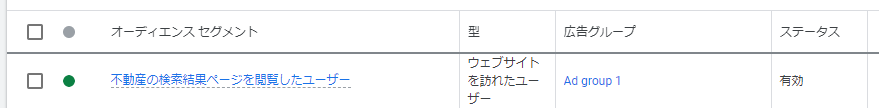
色々調べてみましたが、動的リマーケティングタグ(グローバル サイトタグとイベントスニペット)を設置するとGoogle広告が自動で作成する、物件詳細ページのオーディエンスを「ターゲティング」として設定するのが良さそうです。
データ取得の確認方法
Google Tag Assistantで確認
動的リマーケティングタグがページ上で正常に動作しているかどうかは、Google Tag Assistantを使うと確認できます。
こちらのページを参考にしてください。
ただ、タグにvalue を設定していても、Google Tag Assistantでは取得できないようです。
オーディエンスマネージャーで確認
Google広告の オーディエンスマネージャー>データソース>Google広告タグ詳細 でデータの受信状況が確認できます。
ただ、私も戸惑ったのですが、設置して数日は、event のパラメータは取得できるのに、 id と google_business_vertical のパラメータが、「パラメータに値がないため広告を表示できません。」と出る場合があるので注意が必要です。
解説は以上となります。
実際に設置が難しいという場合は、弊社でも設置のお手伝いをしております。お気軽にお問い合わせください。