Javascriptのreplace関数で、正規表現を使った後方参照方法について書いています。
subc_b = subc_b.replace(/(.*)<!--more-->(.*)<!--moreb-->(.*)/,function(){return RegExp.$1 + "<div>" + RegExp.$2 + "</div>" + RegExp.$3});
のように書けば良い
ということがググれば書いてます。
しかし、これは、Firefox、Googleクローム,IE9以上
の場合のみ。
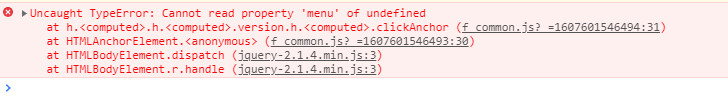
IE9以上、というのがくせもの。IE8以下だとエラーが出ます。で、クライアントに納品後、クレームが来ました。苦笑
上記の回避方法は、
subc_b = subc_b.replace(/(.*)<!--more-->(.*)<!--moreb-->(.*)/,function(){return arguments[1] + "<div>" + arguments[2] + "</div>" + arguments[3]});
としてやればOKです。
これで、メジャーブラウザを全て網羅出来ます。