CSSを使う場合、以下のコードで要素を横並びさせることが可能でした。
【HTML】
|
1 2 3 4 5 6 7 |
<div class="waku clearfix"> <div class="in">あああああああああああああああああああ</div> <div class="in">いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい</div> <div class="in">うううううううううううう</div> <div class="in">えええええええええええええええええええええええええええええええええええええええええええええええええええええ</div> <div class="in">おお</div> </div> |
【CSS】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
.waku{ width: 500px; background: #999; } .in { background: #ccc; border: 1px solid #000; padding: 10px; float: left; width: 70px; } .clearfix:after{ content : ''; display : block; clear : both; height:0; } |
このコードの問題点は、
- 枠線を設定した場合、その枠線の幅を計算して 内部要素の幅(.in)を設定する必要がある
- 枠線幅をキチンと計算しても、ブラウザ毎に枠線の幅の扱いが異なる為、思ったように表示されないことがある
- floatを設定した場合、 clearfix のおまじないを設定しないと、枠要素で設定した背景が表示されないなど、不具合が生じる場合がある
- 内部要素の高さが揃わない
というところにありました。
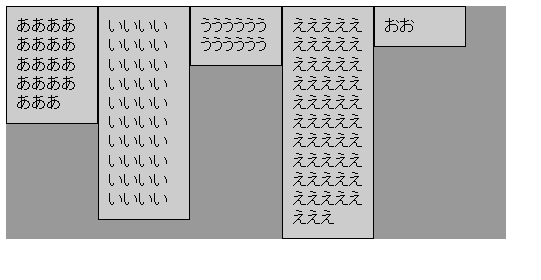
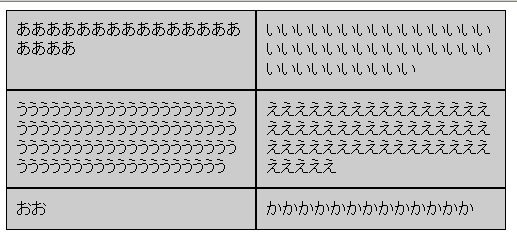
【このコードでの表示】
無理矢理高さを揃えるには、
【CSS】
|
1 2 3 4 5 6 7 8 |
.in { min-height: 219px; background: #ccc none repeat scroll 0 0; border: 1px solid #000; float: left; padding: 10px; width: 70px; } |
と、ハイライトした行を追加すれば可能でした。
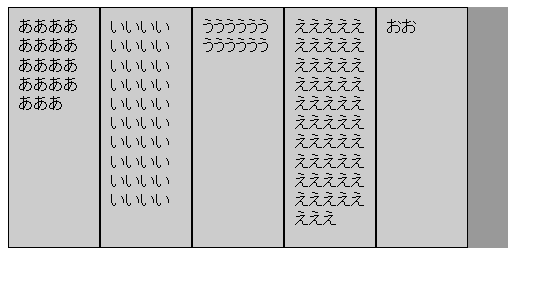
【このコードでの表示】
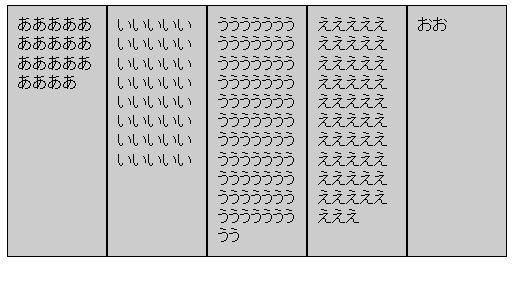
しかし、例えば「う」の行を加筆したりすれば、たちまち、高さが揃わなくなります。
CSS3のdisplay:flex; が便利
このまどろっこしさを解消する設定項目として、CSS3には「display:flex;」が登場しました。古いバージョンのブラウザを切り捨てて構わないのなら非常に便利です。
【CSS】
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.waku{ width: 500px; background: #999; display:flex; } .in { background: #ccc; border: 1px solid #000; padding: 10px; width: 20%; } |
?.in に width:20%; を設定しているのは、要素が5個ある為です。6個などの場合でも17%以上にすれば、自動的に幅が揃います。
ご覧の通り、要素の高さも幅も揃っています。
2列にする場合
では、要素を2列ずつ表示するにはどうしたら良いでしょうか?この設定も非常に簡単で、2行追加するだけで可能です。
【CSS】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.waku{ width: 500px; background: #999; display:flex; flex-wrap:wrap; } .in { background: #ccc; border: 1px solid #000; padding: 10px; width: 50%; box-sizing: border-box; } |
設定項目の意味は以下の通りです。
flex-wrap:wrap; → 複数行での表示を許可
width:50%; → 内部要素の幅を50%に変更
box-sizing: border-box; → 50%の幅の中に、padding、borderの幅を含む
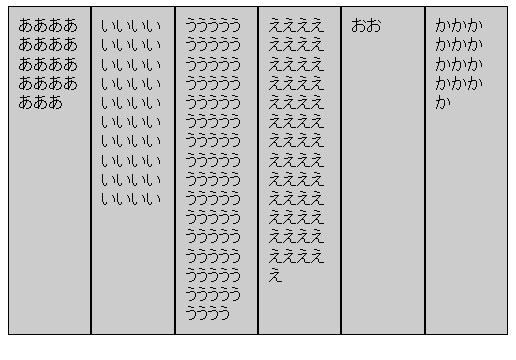
ご覧の通り、幅も高さも整っています。
もし、この記事の意味が今一分からない場合でも、要素が綺麗に揃わないという場合には、現在の枠要素へ、
|
1 2 |
display:flex; flex-wrap:wrap; |
を追加してやるだけで解決する場合があります。一度お試し下さい。








コメント Comments
コメント一覧
コメントはありません。