
50 views
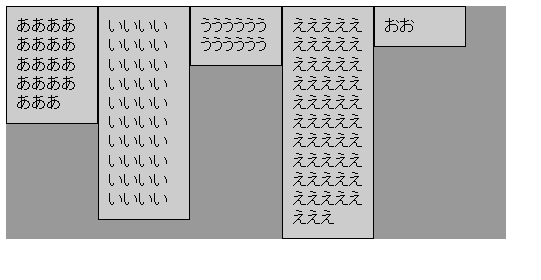
detailsの初期値
- CSS

2021年5月20日
50 views
![]() 喜田真太朗
喜田真太朗

2019年11月21日
51 views
![]() 喜田真太朗
喜田真太朗

2022年10月9日
2019年11月21日
51 views
![]() 喜田真太朗
喜田真太朗

2019年3月7日
2019年1月2日
58 views
![]() 喜田真太朗
喜田真太朗

2017年12月2日
2017年10月2日
49 views
![]() 喜田真太朗
喜田真太朗

2017年11月19日
2016年7月2日
60 views
![]() 喜田真太朗
喜田真太朗

2019年11月24日
2016年5月5日
67 views
![]() 喜田真太朗
喜田真太朗

2019年11月25日
2013年3月15日
61 views
![]() 喜田真太朗
喜田真太朗
