
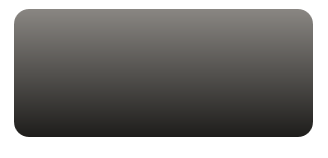
このような、グラデーション背景を作る際に、FirefoxとGoogleChromeについてはコードが出回っているものの、IEについては古い情報しかなく(IE8までに対応させる方法)、IE10・11などに対応させる方法が出回っていなかったので、メモしておきます。
コード
◆CSSのコード
/* IE */の行を追加してやると、IEでもグラデーションが表示されるようになります。
background:-moz-linear-gradient(top, #898682, #1e1d1b); の moz を ms に書き換えたものを追加するだけです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* 丸みを帯びさせるコード */ .fourcorners{ border-radius: 15px; } /* グラデーション */ .inner{ background:-moz-linear-gradient(top, #898682, #1e1d1b); /* Firefox */ background:-webkit-linear-gradient(top, #898682, #1e1d1b);/* safari Chrome */ background:-ms-linear-gradient(top, #898682, #1e1d1b); /* IE */ padding-top:150px; width:300px; } |
◆HTMLのコード
|
1 |
<div class="fourcorners inner"></div> |
H26年6月7日追記
◆CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* 丸みを帯びさせるコード */ .fourcorners{ border-radius: 15px; } /* グラデーション */ .inner{ background:-moz-linear-gradient(top, #898682, #1e1d1b); /* Firefox */ background:-webkit-linear-gradient(top, #898682, #1e1d1b);/* safari Chrome */ background:linear-gradient(to bottom, #898682, #1e1d1b); /* IE */ padding-top:150px; width:300px; } |
でもOKとのことです。
参考:http://me.hateblo.jp/entry/20120815/1345035360