色んなサイトで、GoogleタグマネージャーでのGoogleアナリティクスの導入方法を解説していますが、レイアウトが頻繁に更新される為、混乱される方もいると思います。
このページでは、2019年11月時点での導入方法を解説します。
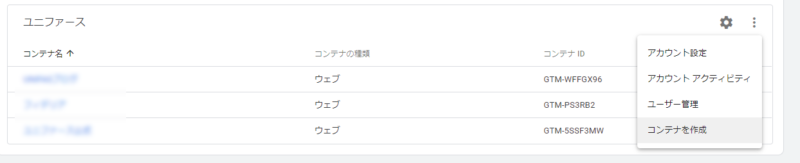
1.コンテナの作成
Googleタグマネージャーへ、まずはコンテナを作成します。
コンテナを作成をクリック
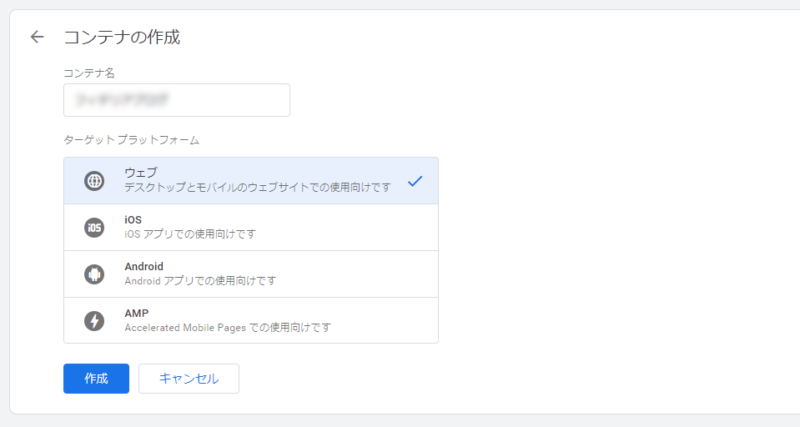
コンテナ名を入れて、ウェブをチェックし、{作成}をクリック
これで、コンテナは作成出来ました。
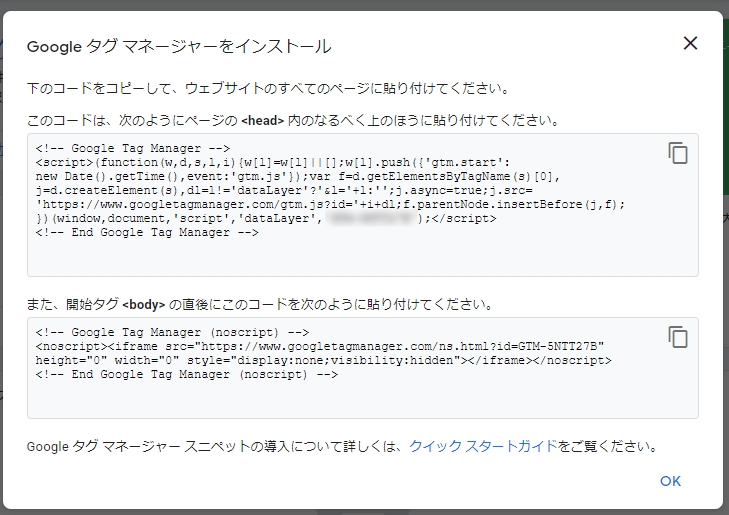
2.タグをWEBサイトへ貼り付け
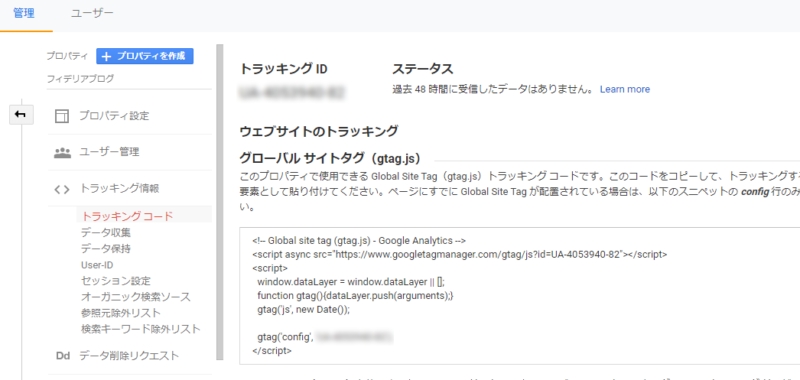
下のようなタグが発行されるので、あなたのサイトへ貼り付けて下さい。その際、既にアナリティクスのコードをはりつけている場合は、取り除いて下さい。
3.Googleアナリティクスの変数を作成
{変数}の項目の、{ユーザー定義変数}よりGoogleアナリティクス用の変数を作成します。
{新規}をクリックしてください。
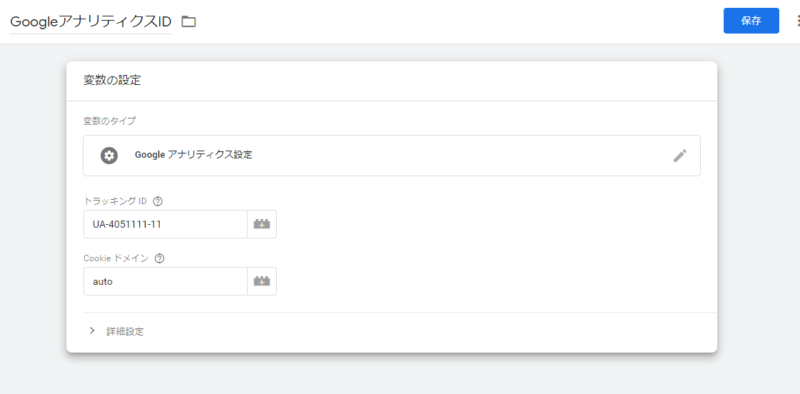
{名前のない変数}のところを、{GoogleアナリティクスID}など分かりやすい名前にして下さい。
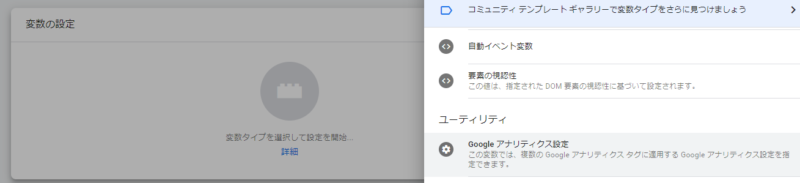
{変数の設定}をクリックしてください。
{Googleアナリティクス設定}をクリックしてください。
UAから始まる、GoogleアナリティクスのIDを入力して{保存}して下さい。尚、Googleアナリティクスへは既に登録している前提で進めています。まだ登録していない方は、色んなサイトで解説してありますので、それらを参考に登録して下さい。
4.タグの設定
次は、タグの作成です。
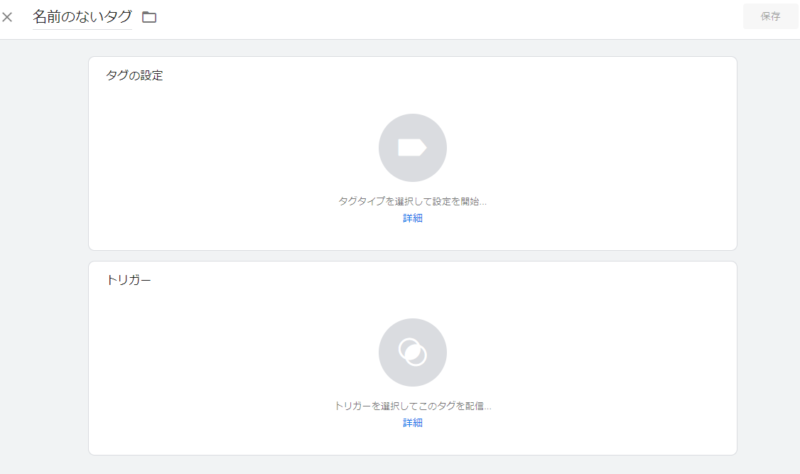
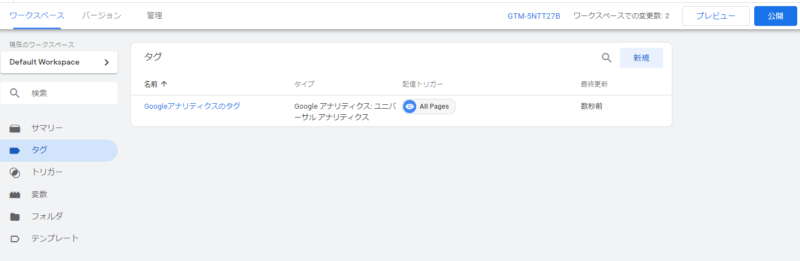
{タグ}の項目へ移動して{新規}をクリックしてください。
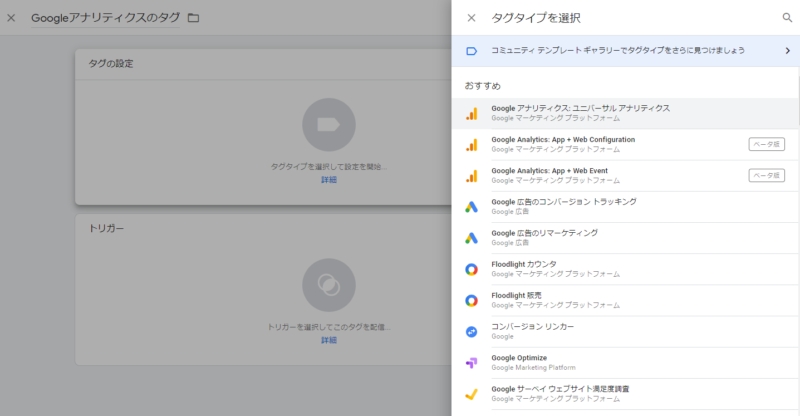
{名前のないタグ}を{Googleアナリティクスのタグ}などと名称変更してください。次に、{タグの設定}をクリックして下さい。
{Googleアナリティクス: ユニバーサルアナリティクス}をクリックしてください。
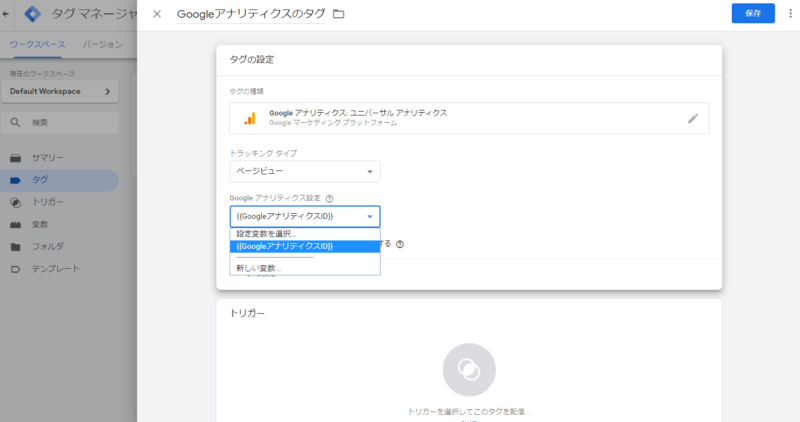
そうすると、上のような画面になります。{Googleアナリティクス設定}にて、{変数}項目で作成した変数を選択してください。
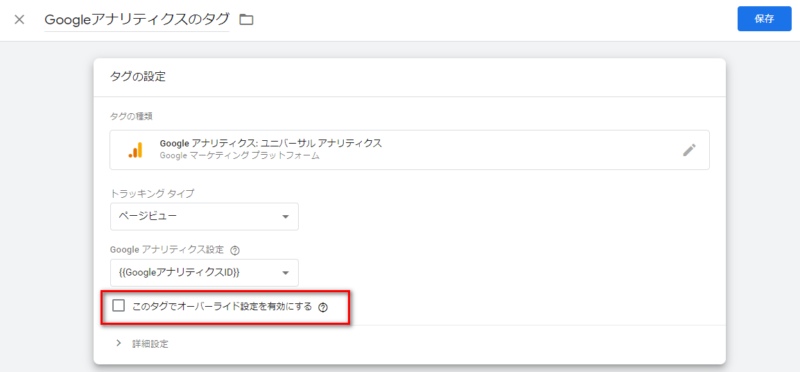
このような状態になっていると思います。{Googleアナリティクス設定}をする代わりに、{このタグでオーバーライド設定を有効にする}をチェックして、GoogleアナリティクスのトラッキングIDを入れるよう指示するサイトも多いのですが、私は、{Googleアナリティクス設定}をする方が良いと思います。
何故ならば、今後、イベントトラッキングなどをする際もタグ設定でGoogleアナリティクスのトラッキングIDの入力を求められますが、いちいち調べるのが面倒です。GoogleアナリティクスのトラッキングIDを収納した変数を一度作っておけば、今後は、その変数を選択すれば良く、とても便利です。
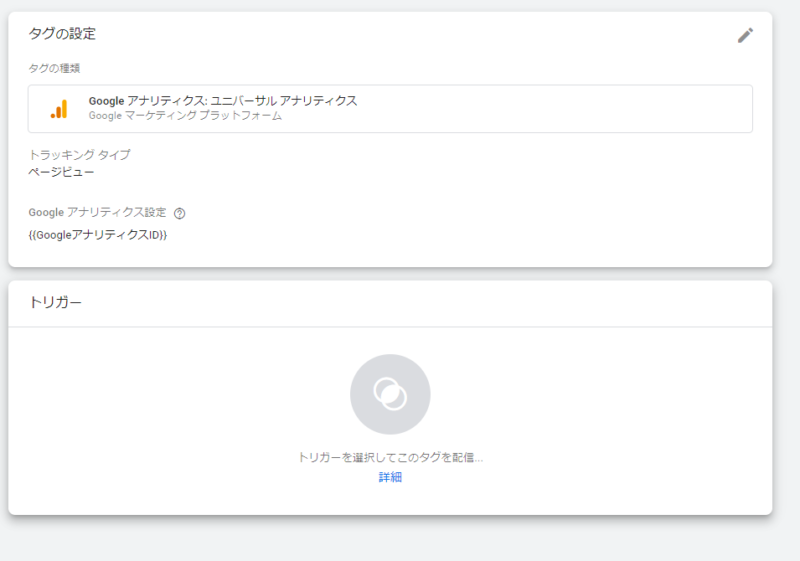
{トリガー}をクリックしてください。
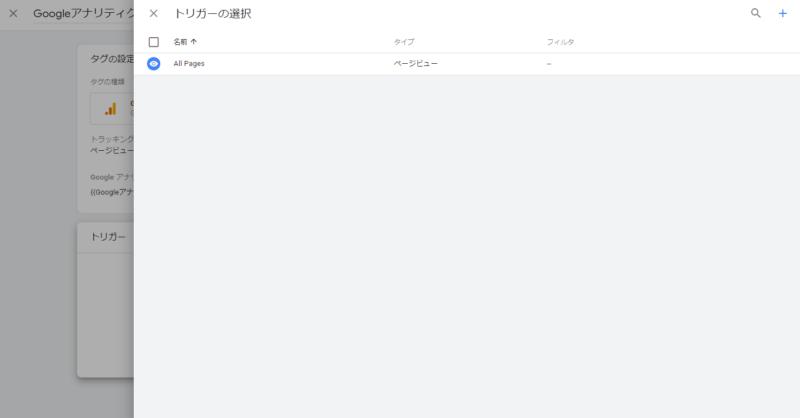
{All Pages}をクリックしてください。
{保存}をクリックしてください。
5.変更したGoogleタグマネージャーのタグを公開
Googleタグマネージャーの変更は、ここまでの作業では表へ反映されません。{公開}をする必要があります。
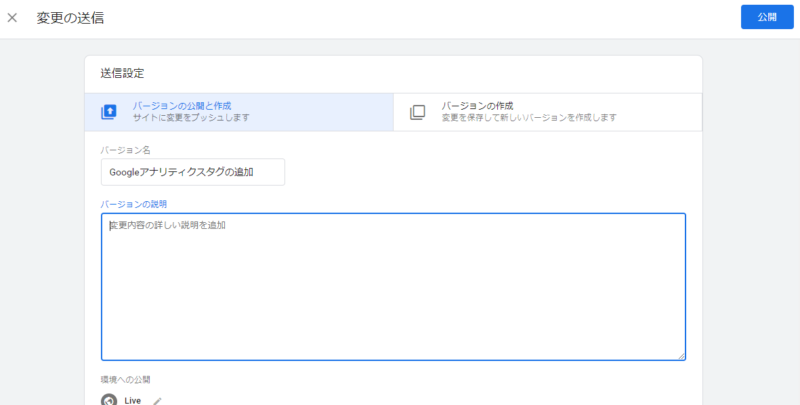
右上の{公開}を押して下さい。
{バージョン名}を求められるので、分かりやすい名前をつけてもう一度{公開}をクリックして下さい。
まとめ
これでGoogleアナリティクスの設置は完了しました。
ちゃんと動いているかは、Googleアナリティクスの{リアルタイム}の{概要}にて確認することができます。
以上です。