1. index.phpと .htaccess をルートへコピー
wp フォルダーにある、 index.php と .htaccess をルートへコピーして下さい。移動ではありません、コピーです。2. index.php を編集
ルートへコピーした index.php をメモ帳なので開くと、 require( dirname( __FILE__ ) . '/wp-blog-header.php' ); というような記述があるハズです。それを、 require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' ); に書き換えて保存し、サーバーへアップして下さい。3. wordpressの一般設定を変更
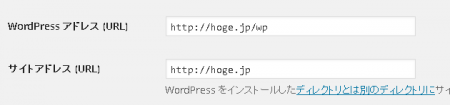
wordpressへログインして 設定>一般(一般設定) を開いて下さい。 サイトアドレス (URL) とあるので、そこを ルートドメインに変更して下さい。WordPress アドレス (URL) は、変更しないで下さい。 以上です。これで、ルートドメインでサイトが表示されるようになります。
以上です。これで、ルートドメインでサイトが表示されるようになります。
備考
.htaccessには、以下のような記述があると思います。|
1 2 3 4 5 6 7 8 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase /wp/ RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /wp/index.php [L] </IfModule> |
|
1 2 |
RewriteBase /wp/ RewriteRule ^index\.php$ - [L] |
|
1 2 |
RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d |
|
1 |
RewriteRule . /wp/index.php [L] |
その為「.」は、 「.htaccessを設置したディレクトリ以外への要求である場合」として解釈が行えます。 引用:http://algorhythnn.jp/blg/url-redirect/rewriterule/mod_rewrite-rewriterule-dot/とのことです。 要約すると、 ◆http://hoge.jp/にアクセスがあった場合 http://hoge.jp/index.phpの内容を出力する。 ◆http://hoge.jp/hoge/にアクセスがあった場合 http://hoge.jp/wp/index.phpの内容を出力する。 となります。