WordPressの記事にソースコードを書くプラグインとして、有名なプラグインが2つあります。
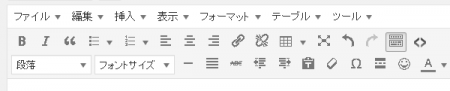
Crayon Syntax Highlighter と SyntaxHighlighter Evolved です。よく使われているのは、SyntaxHighlighter Evolvedの方のようですが、私は、Crayon Syntax Highlighterをおすすめします。理由は、私は、ビジュアルエディタで記事を書くのですが、Crayon Syntax Highlighterをインストールすると、自動的にビジュアルエディタへ、ソースコードをコピペする為のボタンが出現する為です。上段の一番右の<>です。
SyntaxHighlighter Evolved では、出現しません。また、様々なWEBサイトを参考にしたのですが、今一使い方が分かりませんでした。例えば、ビジュアルエディタで[html]<p>test<p>[/html]と囲うと記事上では、 <p>test</p> と表示されます。では、テキストモードで試して見たら、今度は、<p>自体が削除されます。多分、テンプレートの何かと競合しているんだと思いますが、わざわざ時間をかけて検証するのもバカらしく使うこと自体を断念しました。
Crayon Syntax Highlighterの設定について
様々なオプションがありますが、何も触らない初期状態でもソースコードが問題無く表示されます。
2点設定するとすれば
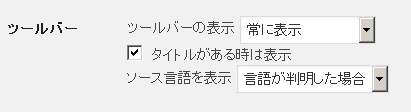
- 常にツールバーを表示
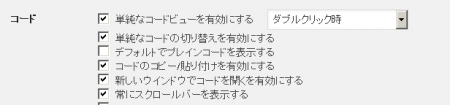
- 常にスクロールバーを表示
でしょうか。設定 > Crayon からオプション設定画面を開きます。
ツールバーの項目で「常に表示」
コードの項目で「常にスクロールバーを表示する」にチェック
以上の設定だけで、快適に使えます。