画像を上下中央揃えさせる方法はいくつもありますが、完璧な方法はありませんでした。その中でも一番、完璧に近い方法がありましたので紹介します。
http://codepen.io/sebastianekstrom/full/kzEhe
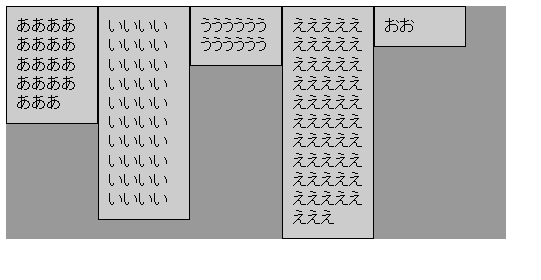
一行でも、数行にわたる文字でも、画像でも上下中央を実現しているのを見て頂けたと思います。しかも、全て同じコードで実現出来てしまいます。では具体的なコードです。
文字の場合
CSSのコード
|
1 2 3 4 5 6 7 8 9 10 11 |
.demo{ height:100px; } .demo p { position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } |
注意:高さを設定しておかないと、枠をはみ出てしまい正常に上下中央に表示されません。
HTMLのコード
|
1 2 3 |
<div class="demo"> <p>中央に配置</p> </div> |
以上です。
画像の場合
念の為、画像の上下中央揃えのコードも書いておきます。
CSSのコード
|
1 2 3 4 5 6 7 8 9 10 11 |
.demo{ height:100px; } .demo img { position: relative; top: 50%; -webkit-transform: translateY(-50%); -ms-transform: translateY(-50%); transform: translateY(-50%); } |
注意:高さを設定しておかないと、枠をはみ出てしまい正常に上下中央に表示されません。
HTMLのコード
|
1 2 3 |
<div class="demo"> <img src="http://hoge.jp/hoge.jpg" /> </div> |