
PHPやCSSの知識がなくても、WordPressに簡単にソーシャルボタン(フェイスブック・Twitter・はてなブックマークの3つ)を付けられるプラグインを作成しましたので公開します。しかも、ソーシャルボタンは画面をスクロールしても追従します。
先日、以下の記事がはてなブックマークで注目されました。
これ1つで驚くほどアクセス数が増えた!誰でも簡単にできる固定ソーシャルボタンの設置方法とは?
二番煎じ感がありますが、WordPressに追従型のソーシャルボタンが一瞬で付けられるプラグインを作成しましたので、ご紹介します。尚、これを付けたからと言って、驚くほどアクセス数が増えたことも無ければ、はてブ率が従来比2倍以上になった事も無いので、「ソーシャルボタンが追従するんだ?。便利だな?」位の緩い気持ちでお使い下さい。使った方からアクセス数が増えたという報告があれば、その実績に便乗しようと思っています。
プラグインの仕様
このプラグインを使うことで、スマートフォンからあなたのサイトの記事が閲覧された場合、
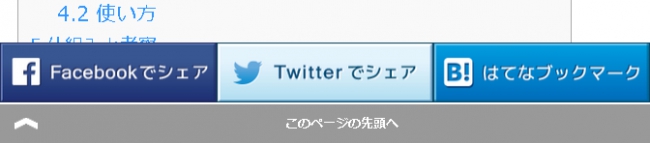
- Facebookのシェアボタン
- Twitterのツイートボタン
- はてなブックマークボタン
が、画面の下もしくは上へ、ボタンが固定されて追従します(トップページや固定ページでは出現しません。記事ページのみに出現します)。上に固定するオプションも作成したのですが、あまりニーズが無いかもしれません。上に表示する設定にした場合、タイトルなどにかぶってしまい見えなくなってしまう為です。それを解消する為には、CSSを修正する必要があるので、少しハードルが高くなります。
また、衰退気味のGoogle+やその他のシェアボタンは、使われる機会も少ないかと思いましてあえて付けていません。
プラグインのダウンロード
プラグインは以下のリンクからダウンロードして下さい。
zipを解凍して出現する、「share」フォルダーを他のプラグインと同様にFTPでpluginsフォルダーへアップロードするか、「プラグイン > 新規追加 > プラグインのアップロード」からshare.zip 丸ごとアップロードした後、プラグインを有効化して下さい。
以上です。これで画面の下へ固定して追従するシェアボタンが記事ページに出現します。
プラグインの設定
プラグインを有効化すると基本的に問題無く使えますが、より便利に利用頂くようにオプション設定が出来るようになっています。
ツール > シェアボタンの設定
のページを開いて下さい。
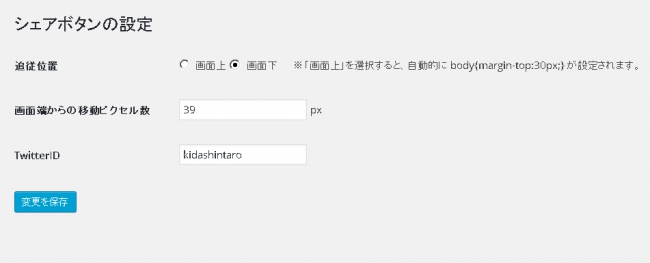
すると以下の設定項目があります。
追従の位置・・・画面の上、もしくは画面の下のどちらに固定して追従させるか設定出来ます。初期値は、画面下です。
画面端からの移動ピクセル数・・・画面の下(もしくは上)から、シェアボタンをどれ位上へ移動させるかを設定することが出来ます。初期値は0です。
例えば、私のサイトの場合、追従する「このページの先頭へ」のボタンが以前から有りました。このボタンを残しておきたいので、39px画面の下からシェアボタンを上方へ移動させる設定にしています。
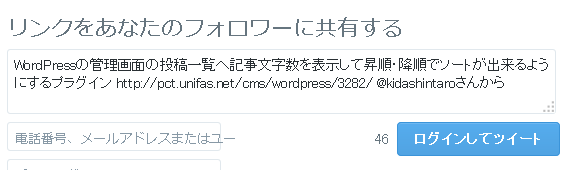
TwitterID・・・あなたのTwitterIDを入力すれば、「Twitterでシェア」ボタンを押した際に 「@kidashintaroさんから」のように、あなたのTwitterID付きでシェアしてもらうことが出来ます。
以上です。プラグインを有効化したことがある方なら誰でも、WordPressへ簡単に追従するシェアボタンが付けられるので、是非一度お試し下さい。
Q&A
プラグインを有効化しても、パソコンからは表示されません。バグですか?
いいえ、仕様です。パソコンからの閲覧者には追従するシェアボタンなど無くても、シェアしようと思えば、すぐに右のスクロールバーを上下に移動させてシェアボタンにたどり着けるからです。あれば逆に邪魔になると思い、付けていません。










![【WordPressトラブル解決】[Public Post Preview]を有効化すると記事の新規追加が出来ない](https://pct.unifas.net/wp-content/uploads/2019/11/2019-11-25_152346-1024x199.png)
僕のサイトでついています!
スマホで確認すると見れます!
コーディングしなくてコレが付けられるなんて喜田さん天才!!
しかも無料!素敵すぎます!!